Ghost white lines around border-radius / box-shadow? - HTML & CSS - SitePoint Forums | Web Development & Design Community

internet explorer - How to fix IE rendering of border-radius combined with box-shadow? - Stack Overflow

chromium - Chrome doesn't render box-shadow and border-radius properly,when both are applied,is there a fix for this? - Stack Overflow
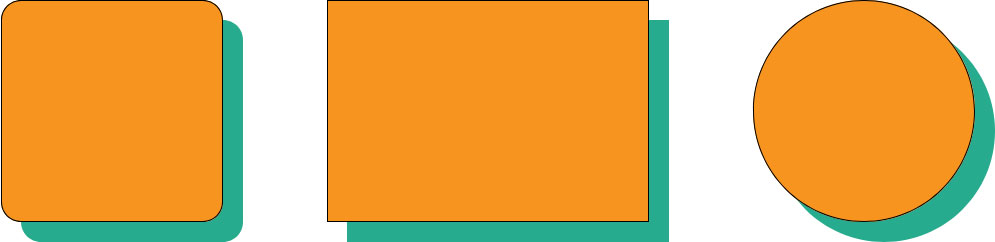
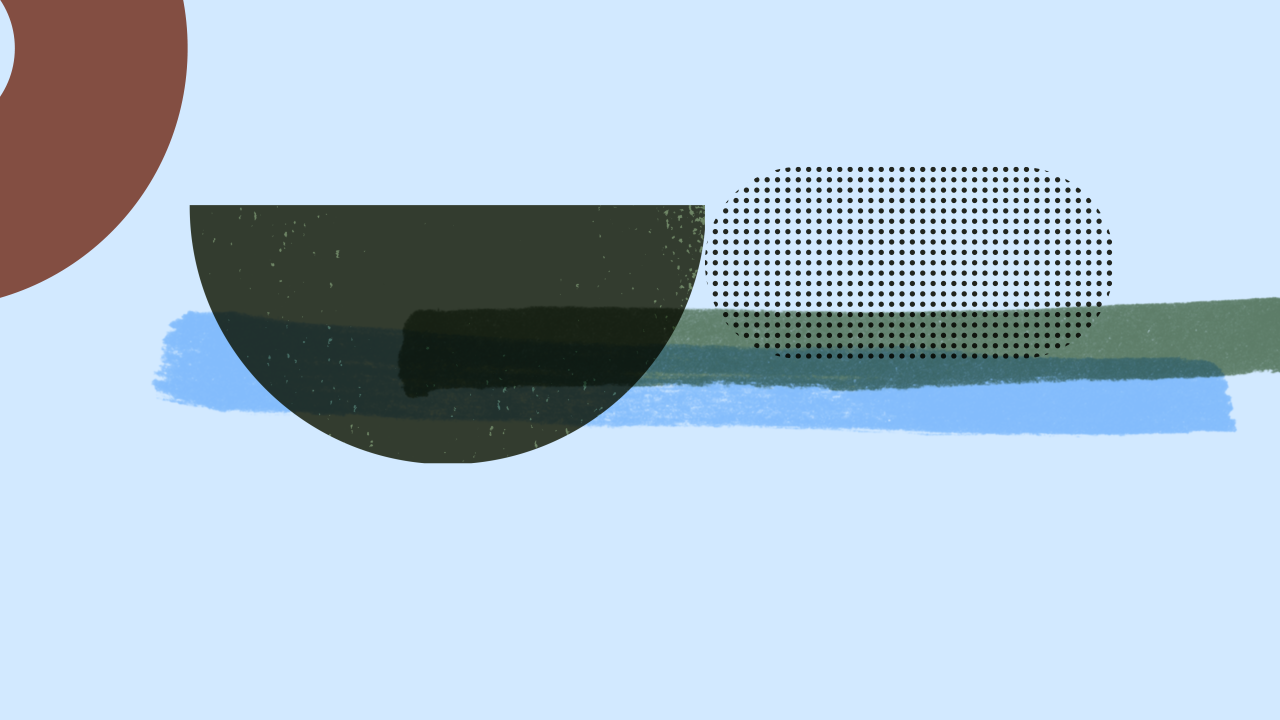
![css-backgrounds] The shape of box-shadow should be a circle for a box with border-radius:50% and big spread · Issue #7103 · w3c/csswg-drafts · GitHub css-backgrounds] The shape of box-shadow should be a circle for a box with border-radius:50% and big spread · Issue #7103 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/169880242-9c57cc85-7bfa-4cb8-a355-4db9dcecd17f.png)
css-backgrounds] The shape of box-shadow should be a circle for a box with border-radius:50% and big spread · Issue #7103 · w3c/csswg-drafts · GitHub
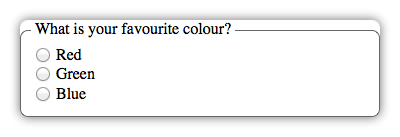
![Bug]: Selected Border Radius & Box shadow are not visible for the widgets added inside List widget · Issue #14826 · appsmithorg/appsmith · GitHub Bug]: Selected Border Radius & Box shadow are not visible for the widgets added inside List widget · Issue #14826 · appsmithorg/appsmith · GitHub](https://user-images.githubusercontent.com/95341241/175897793-fa7c1d0c-407c-403c-99f6-ab3871899215.png)
Bug]: Selected Border Radius & Box shadow are not visible for the widgets added inside List widget · Issue #14826 · appsmithorg/appsmith · GitHub
![css-backgrounds] The shape of box-shadow should be a circle for a box with border-radius:50% and big spread · Issue #7103 · w3c/csswg-drafts · GitHub css-backgrounds] The shape of box-shadow should be a circle for a box with border-radius:50% and big spread · Issue #7103 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/282754/169300213-474e0cc4-68c9-404e-8add-1819b0fd8d33.png)